If you think that those articles are useful please support me by clicking on the sidebars.
In this lesson you will learn how we can achieve a Lomo effect on a picture:


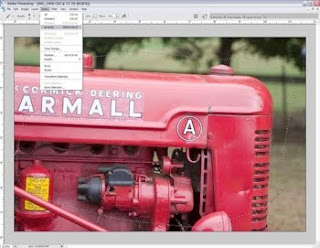
Open the photo. The first thing you should do is to take the freehand lasso tool and make a circle around the picture. It's not necessary to be perfect, remember to prevent hard edges, I put pen to 80-90px.

Once you've put pen (shown above) and draw a circle, you must invert the selection. You can do this in two ways. Ctrl + Shift + I or go to menu Select > Inverse.

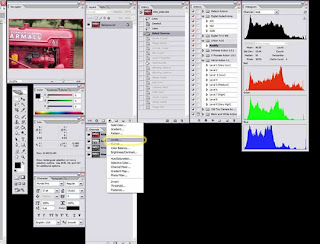
Now to achieve the vignette, I add Levels layer.
Note: I still have invert selected.
Setting must be the following:

This will add masked layer on top of your original layer. Then i put up levels by moving the center arrow to the right. This will darken the edges, giving me VIGNETTE. The amount is up to you and in this case I went from 1. 00 to 0. 50 central figure highlighted in the image below.


No comments:
Post a Comment