Full Flash tutorial
Flash swf file
Step 1
Create a
new flash document, choose Modify - Document , and set Width to 430, and Height
to 180px. Frame rate set to 22fps. (Frames per Second)
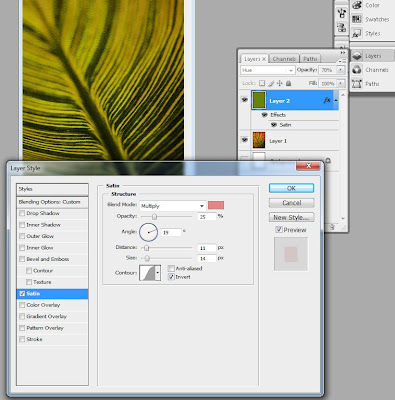
Step 2
Choose
pictures and set their dimensions as background (430x180px), using Adobe
Photoshop. (Ctrl+Alt+I)
Step 3
Double
click on layer1 to rename its name in picture1.
Step 4
Choose File
- Import - Import to Stage (Ctrl+R), and Import the first picture. Center the
picture so it can fit to the border. Using free Transform tool (Q) you can
scale the picture.
Step 5
Click on
frame 80 of layer picture and press F5.
Step 6
Insert a
new layer and name it line1. Select it, take the Rectangle Tool (R), Stroke
color must be switched off, under Fill color choose white color and draw a
small "rectangle" 10x20px. Set the picture in the middle.
Step 7
Click on
frame 10 and press F6. Then, take the Free Transform Tool (Q), and stretch the
rectangle till the end of the picture, the way it's shown below.
Step 8
Click on
frame 20 and press F6. Take the Free Transform Tool (Q) and stretch the
rectangle to the peak and to the bottom.
Step 9
Go back on
frame1 and and after that on frame 10. Open Properties Panel (Ctrl+F3) and
under Tweet choose Shape for each of those frames. (frame 1 and frame 10).
Step 10
Select
line1 layer and convert it to a mask by right-clicking on the line1 layer and
select Mask.
Step 11
Select the
line1 layer, insert a new layer and name it picture2
Step 12
Click on
frame 60 and press F6. Press Ctrl+R (Import to Stage) and import another
picture.
Step 13
Click on
frame 160 of layer picture2 and press F5.
Step 14
Insert a
new layer and name it line2. Repeat steps 6-10, but for this time the animation
"rectangle" will start from top left side like this picture below.
Step 15
Try now the
same with picture3 so you can easily learn and practice in this way.
Step16 - Linking
the banner with a website
Insert a
new Layer and name it Actions. Click on Frame1 and draw a rectangle that can
cover all the square. Go to Modify - convert to symbol - click on Button and
press ok. Double click on rectangle button and the button menu will appear.
Press F6 for all 4 frames "UP, Over, Down, Hit". Then click on Scene
1 and you will come back to your layers.

Step 17
Bring your
layer Actions below all layers and select frame1.
Now click
F9 to open ActionScript and an Action Script menu will appear.
Write the
following code:
addEventListener(MouseEvent.CLICK,
onClick);
function
onClick(e:MouseEvent):void{
navigateToURL(new
URLRequest("http://www.photoblogarea.blogspot.com/"),
"_blank");
}
In the
URL request you can put your website!
If you have any questions send me an email and i will try to answer you.